|
决策疲劳在现今互联网深度发展的时代似乎非常常见,面对眼花缭乱的APP页面,我们通常会因为需要做出过多决策而烦躁。那么产品设计者应该如何减少决策疲劳现象,给予用户更好的体验。本文围绕解决用户决策疲劳展开了详细讲述,推荐对此感兴趣的伙伴阅读。
决策疲劳是用户体验圈一个路人皆知的词汇,用于描述人们在某个时期内做出过多决策而导致厌烦的情况。研究表明,它主要发生在人类的认知能力在单位时间内随着时间的延长而减少时。这就是为什么学习、钻研问题,是一件非公众都能做好的少数事件。
在产品设计中,我们要坚持减少用户需要做出决策数量的基本原则。保证用户使用产品来完成一项任务,能够越顺利、越直接。个人在特定时期内被要求做出的决定越多,即使这些决定是微不足道的(比如选择播放那个节目),他们的决策质量也会越低。
当你感到疲倦时,这会显著地影响你的决策能力,而 设计师在为用户设计界面时必须了解到疲劳可能对用户的影响。这个话题很有趣,因为人们在使用你的产品时可能会遇到的认知过载的原因有很多。
本文重点是介绍在你进行下一个 产品项目时减少认知过载的六种方法。
一、让用户少做选择
作为用户,每天我们拥有的选择题都在呈指数增长。互联网让我们可以在瞬间访问世界上的内容。如此多的选择会使我们思维迟钝,降低我们的满意度,并可能导致我们对体验感到沮丧而不是变得更好。
当给用户太多选择时,他们往往会感到困惑和迷茫。一个产品可以拥有世界上所有的功能,但是当界面因为选择过多而过于复杂时,它最终给到用户的体验一定很差。《人格与社会心理学杂志》的一项研究表明,当我们有太多选择时,往往会导致决策失误和情绪沮丧。

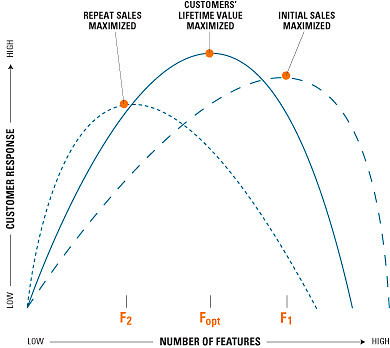
来自哈佛商业评论的模型
在追求最大化满足商业化可能的产品设计中,老板可能会要求在其产品中包含过多或过少的功能。通过使用哈佛商业评论提供的模型,横轴为功能数量,三个点依次为用户复购最大化、用户终生价值最大化、用户初次购买销售最大化,公司能够根据他们想要的结果找到适合他们的功能数量最佳点。
研究表明,人们更有可能购买提供了有限数量的商品。在这种情况下,他们也会对自己的选择更满意,而不是从购买前的犹豫到购买后的忐忑,从而产生更大的满足感。
关键是很多产品为用户创造了太多的选择,这可能会造成浪费并适得其反。用户可能会浪费时间尝试点击所有可能的产品,而不是按照预期进行实际购买。
1. 扯淡的神奇数字7
在用户体验世界中,关于使用多少次点击以及人脑一次可以接收多少信息,存在许多相关的说法。但最重要的是,产品设计师需要在简单性和功能性之间取得平衡,这样他们就不会要求用户做太多的操作或过多考虑用户的需求遗漏了什么。
最容易被误解的理论之一是乔治米勒的“神奇数字 7”。有人说产品设计应该只有七个菜单选项卡或下拉列表中的七个项目。
这是个谬误,虽然我在某种程度上同意这种观点,因为坚持这样的限制似乎更自然,但我们也必须考虑信息是如何随着社会和我们的大脑发生变化的。当前的互联网会通过网站和大屏手机向我们展示数据,而不是早年的4.0英寸的小屏手机,用户可以轻松地一次看到他们的所有选项,并不是非要强制通过数字7的限制让用户一块很大的屏幕上来回滚动。
同时现在也有一些研究表明,人们有可能喜欢有多种选择的菜单。我们拥有的选项越多越好,因为用户不必花时间深入查找相关信息。
比如主页上最多包含 几十个类别链接的淘宝列表)比仅提供有限选项(如没有子类别的类别)的网站更有用。但这里要强调的是需要考虑实际的用户场景,电商平台的属性导致了要为消费者提供更多的选择,而类似工具产品,尤其是垂直工具产品,在设计选项数量时一定要谨慎。
2. 击规则站不住脚
还有另一个站不住脚的理论:从业者普遍接受但完全不靠谱的“三击规则”,或者更加扯淡的“两击规则”。用户的满意度和事件完成率其实并不一定受几次点击影响,比方说付费流程,缺少必要的流程硬按点击次数把流程缩短,导致用户错误付费而产生的用户体验变差几乎是不可逆的。
3. 视觉布局用点心
比菜单选项卡或下拉列表的数量更重要的是视觉体验。视觉布局可以更轻松地扫描和记住每个选项。根据信息搜索理论,信息线索的持续感知对你的用户体验很重要。
人们在日常生活中要做出很多选择,而太多的选择可能会让人不知所措。当我们因产品特性不得不呈现更多的信息时,重要的是信息组织方式。
你可以去尝试减少选择的数量,但最重要的是你的信息结构。如果你的信息没有组织好,或者给到用户的决策过程中涉及的步骤过多,用户就不会费心去寻找他们想要的东西,因为他们觉得这会花费太长时间或可能没必要去更更努力地探索。
为了在产品上让用户的决策中有更好的转化,我建议去掉任何不必要的东西,例如无关的标签和链接,这些标签和链接会分散用户的注意力,使其无法找到他们正在寻找的东西。同时综合产品特性去考虑实际该有的流程数量和必要选项,平衡简单性和功能性的关系。
二、允许用户后悔
现实中我们都会犯错。它可能发生在我们所有人身上!但是,如果用户犯了错误,优秀的产品设计师应该怎么做?
答案是:让用户轻松回到起点。
通过让用户走上正轨,你更有可能留住他们作为用户,而不是导致他们离开你的网站或应用程序。
下面是我在设计用户流程时的一些最佳实践:
尽可能少制造意外情况;
错误问题尽可能明晰,让用户更容易发现以修复它们并继续用户操作;
在操作错误破坏用户体验之前通过提供保存数据选项来主动防止错误的数据输入;
不要只是弹出一条覆盖整个页面的消息,而是向他们展示哪些字段是错误的;
避免在你的消息中使用苛刻的措辞,因为文案可能会赶走甚至激怒某些用户。
三、视觉提示有助于导航
导航是任何网站或应用程序的核心。这就是让你的设计能够让每个人都易于访问和使用的原因。设计出到适合你产品的导航系统,对用户体验至关重要。
导航的设计应该直观且易于使用。用户应该始终知道它在哪里,它的意义,以及点击它会去哪。
一个好方法是通过颜色为用户对操作区域进行导航:比如当进行切换、更改等动作时配备不同的颜色,并用文案清楚地说明每个菜单项下是什么功能。
这些小动作有助于使浏览您的网站或应用程序成为一种畅快的体验。
使扫描和阅读页面更容易;
改善视觉层次;
加强页面导航;
重要位置的鲜艳颜色可以提高转化。
一个例子是 Instapage 登陆页面。如果标题没有箭头,很难看出下方有更多内容:
四、利用习惯动作减少学习成本
在设计新界面时,必须尽可能降低受众的学习成本。一个方法是利用他们已经熟悉的模式和习惯。但是你怎么知道这些约定是什么?
下面是三个常见的 设计惯例,这些惯例可以让你的用户在与产品内交互时感觉更熟悉,这有助于减少他们的学习成本,并让他们更快地开始学习你试图传达给他们的任何内容。
1. 颜色不要缭乱
简洁的配色方案要远比复杂华丽的配色更有效果。人眼会被颜色所吸引,因此如果你在整个界面中使用简洁的配色方案,人们会更容易找到自己想要的信息而不是被颜色乱神。
2. 把设计风格重复使用
不仅要遵循常见的用户体验规则,而且要在一个产品里不停的重复,不要轻易作新颖的尝试,前辈们大多已经帮你尝试过了。
这样的意义在于:
人们使用你的产品感觉更轻松,因为这个产品没什么复杂的新东西(降低了学习成本)。
一个例子是,目前无论你在那个浏览器查看哪个页面,你的菜单栏都会保持在站点的顶部或底部。这会让你产生导航认知,因为它在帮助你决定下一步需要采取什么行动时减轻了学习成本。
3. 使用生活中的事物表示符号,比如用于删除文件的垃圾桶。
图标是在你在表示操作对象是什么的好方法,它们易于理解且具有普遍可识别性,因此非常适合作为交互介质。使用在生活中已经被广泛理解的图标和符号有助于让你的产品内容不会感觉难以理解和过于复杂。
图标一定要广为人知——例如房子。这个图标被普遍认为是“主页”或开始屏幕的图标。垃圾桶也是一样——这个图标被认定为一个垃圾桶图标来删除一个元素。
五、别自嗨
我们都知道应该以用户为中心进行设计,而不是你自己,但其实不是那么容易。当你处于设计过程中试图弄清楚你的用户需要什么或他们会如何反应时,其实往往会按照自己的喜好走偏。
一个方法是你可以使用一些简单的技巧来确保你在设计时考虑到你的用户。有些人发现从第一人称的角度写下他们的想法有助于将自己想象成最终被服务的用户。
或者某些设计师会讲角色分类,然后全情单线程的专注一个项目,以牺牲时间和效率为代价确保航道的正向。
以用户为中心进行设计的最佳方式是听取用户的意见。当你从事一个新项目并考虑这个产品将如何服务于用户时,请确保在进行原型设计之前先和你的用户聊聊。
可以尝试提出以下问题:
“你最喜欢我们上一款产品的哪一点?”
“如果我们更改 x 功能,你会有何感受?”
往往你会惊讶于他们可以提供的见解以及他们将期望如何改变你原型的方向。
你可以使用多种用户体验研究方法来确保你在设计时考虑到用户:
做一定的市场调查;
创建角色故事;
使用线框或原型快速获得反馈;
定期和客户服务团队交流。
六、简约至上
不要提供太多的选项或功能让用户不知所措。
每个产品都有自己为用户解决的核心问题,用户希望在产品中获得帮助并快速做出决定。问题是,很多产品经常沉迷于他们产品功能以及他可以为用户实现什么,忘记了如果有太多选项和功能,新用户可能会感到不知所措。
如果你负责一个产品,可以考虑你的用户在面临过多选择或功能时的感受,并尽量优先突出他们最需要的选项或功能。
例如,在电子商务网站中,用户不能从 50 种不同的衣服面料中选择他们最喜欢的材质,如果预先只有三四个选择,可能会带来更好的体验。也可以考虑隐藏一些选项,方法是使用视觉提示,例如类似“探索更多”文字的按钮。
确保将最重要的信息呈现给用户的一种方法是将信息流设计为金字塔形状,首先呈现基本信息,不太重要的信息尽量放在不显眼的地方或者想办法隐藏。
七、结论
这里提供了六种方法,帮助你减少产品中的决策疲劳,从而使用户更有可能走上正轨,解决他们的问题,并帮助获得更高的转化。产品设计时把自己放到用户的角度去思考,才能更好的服务于用户!
注:文章及图片转载自网络,如有侵权,请联系删除
|